Markdown
Markdown是一种轻量级标记语言,排版语法简洁,让人们更多地关注内容本身而非排版。它使用易读易写的纯文本格式编写文档,可与HTML混编,可导出 HTML、PDF 以及本身的 .md 格式的文件。因简洁、高效、易读、易写,Markdown被大量使用,如Github、Wikipedia、简书等
标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
####### 七级标题
2
3
4
5
6
7
代码块
使用三个波浪号开辟代码块,在波浪号后接语言名可以定义代码块语言种类
~~~java
content
~~~
2
3
加粗
**content**
ctrl+b
2
斜体
*content*
斜粗体
***content***
引用
>接一个空格
这是一个引用
>
列表
要创建有序列表,请在每个列表项前添加数字并紧跟一个英文句点。数字不必按数学顺序排列,但是列表应当以数字 1 起始
- 有序列表,
数字加.接一个空格
- 无需列表,减号
-接一个空格
1.
-
2
分割线
使用三个或多个星号 (***)、破折号 (---) 或下划线 (___) ,并且不能包含其他内容。三种方法效果一样
***
---
2
链接
链接文本放在中括号内,链接地址放在后面的括号中,链接title可选
链接title是当鼠标悬停在链接上时会出现的文字,这个title是可选的,它放在圆括号中链接地址后面,跟链接地址之间以空格分隔
[链接名](链接url "链接标题")
图片
要添加图像,请使用感叹号 (!), 然后在方括号增加替代文本,图片链接放在圆括号里,括号里的链接后可以增加一个可选的图片标题文本。
插入图片Markdown语法代码:
对应的HTML代码:<img src="图片链接" alt="图片alt" title="图片title">

给图片增加链接,请将图像的Markdown 括在方括号中,然后将链接添加在圆括号中
[](https://markdown.com.cn)
HTML
HTML 的行级內联标签如 <span>、<cite>、<del> 不受限制,可以在 Markdown 的段落、列表或是标题里任意使用。依照个人习惯,甚至可以不用 Markdown 格式,而采用 HTML 标签来格式化。例如:如果比较喜欢 HTML 的 <a> 或 <img> 标签,可以直接使用这些标签,而不用 Markdown 提供的链接或是图片语法。当你需要更改元素的属性时(例如为文本指定颜色或更改图像的宽度),使用 HTML 标签更方便些。
表格
在typora中使用ctrl+t插入表格
公式
平时不经常用到数学公式,直到我在写最优化笔记的时候要表达泰勒公式 ,却发现不会用Markdown表示。通常使用$$作为公式块,在里边书写公式
\because
\therefore
2
对齐
$$
\begin{aligned}
a &= b + c \tag{3}\\
&= d + e + f\tag{4}
\end{aligned}
$$
2
3
4
5
6
矩阵
$$
\begin{bmatrix}
1\\2\\1
\end{bmatrix}
$$
2
3
4
5
大括号
$$
y =
\begin{cases}
2x\\
x^2\\
1
\end{cases}
$$
2
3
4
5
6
7
8
加减号
\pm
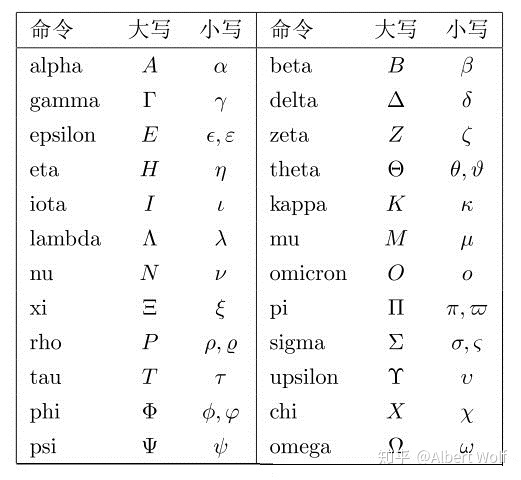
罗马字母
α 阿尔法,β 贝塔,γ 伽玛,δ 德尔塔,ε 伊普西隆,ζ 泽塔,η 伊塔,θ 西塔,ι 约塔,κ 卡帕,λ 兰姆达,μ 米欧,ν 纽,ξ 克西,ο 欧米克隆,π 派,ρ 柔,σ 西格玛,τ 陶,υ 玉普西隆,φ 弗爱,χ 凯,ψ 普赛

导出
pdf 强行分页
<div STYLE="page-break-after: always;"></div>
添加页首页脚,在 typora 偏好设置中设置页首和页脚,其中 pageNo 表示当前页数,pageCount 表示总页数
${title}
${pageNo} / ${pageCount}
2